Today in this tutorial – nodejs create zoom meeting – we will be generating a zoom meeting using node js. Since we often need to send meeting URLs without passwords in some meeting schedule projects so that members can join the meeting with just a link. So, let’s get started.
What is zoom?
Zoom is a cloud-based video conferencing service that allows you to virtually connect with others while conducting live discussions, and it also allows you to record those sessions to watch later. It was reportedly utilized by more than half of Fortune 500 organizations in 2019, also it is expected to expand even more in 2020, with a 227 percent increase year over year.
Zoom api for developers.
Developers can use the Zoom API to get information from Zoom. On the Zoom App Marketplace, you may use this API to create private services or public apps. In this article, we are going to discuss how we can use zoom API for generating zoom a meeting link.
Doing the initial setup.
- Create an empty directory with any name you want.
- Open the folder with any code editor. I would like to prefer VS Code; you can download vs code from here. https://code.visualstudio.com/
- Open the terminal and navigate to your project directory.
- Now type npm init -y and hit enter. It will create package.json file and install necessary node modules
- Now use the following command.
npm install express nodemon cors dotenv request-promise jsonwebtokenCreating the server.
Create an empty file namely server.js and put the below code in it.
const express = require("express");
const cors = require("cors");
const dotEnv = require("dotenv");
const app = express();
//registering middlewares
dotEnv.config();
app.use(cors());
app.use(express.json());
//listening to port
const port = process.env.PORT || 5000;
app.listen(port, () => {
console.log(`Server is running on ${port}`);
});Registering your application.
You’ll need the zoom app’s jwt API key and token now. You can create these app details by going to the developer section of the Zoom website. Please take the following steps
- Go to your developer account on Zoom. https://developers.zoom.us/
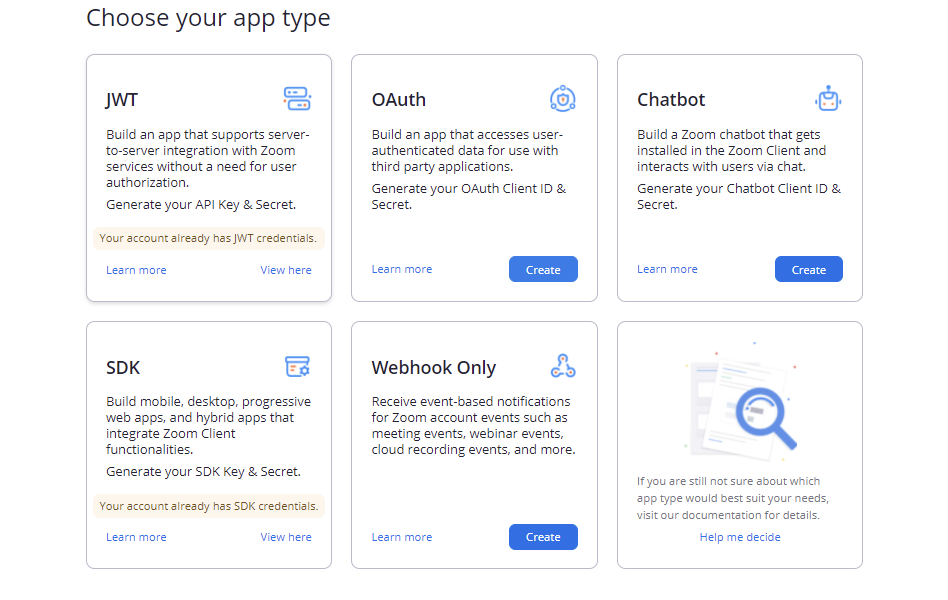
- After that, click the BUILD APP button to create your Zoom account, and you’ll get this screen after logging in.

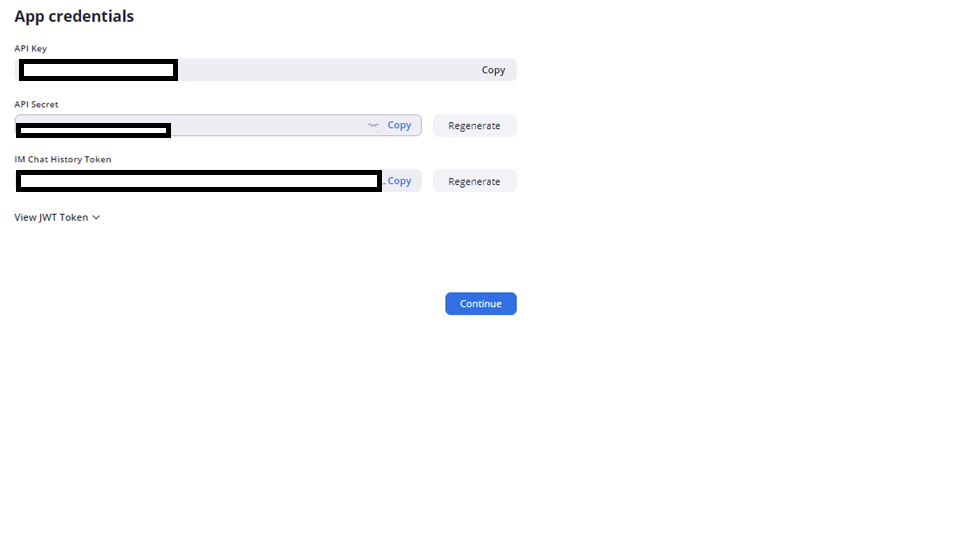
- Now click on JWT and add the following details.

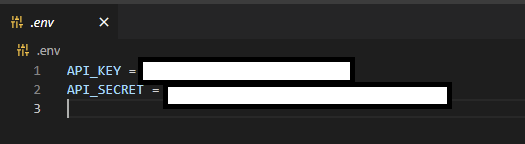
- Now create an empty file named as “.env” in src directory and creating two variables as follows and add your api key and secret. This will allow you to access the zoom api with your developer account.

Creating routes in server.
Let us create a routes folder inside the root directory and create an empty file namely zoomRouter.js. Add the following code inside it.
const express = require("express");
const router = express.Router();
const requestPromise = require("request-promise");
const jwt = require("jsonwebtoken");
require("dotenv").config();
const payload = {
iss: process.env.API_KEY, //your API KEY
exp: new Date().getTime() + 5000,
};
const token = jwt.sign(payload, process.env.API_SECRET); //your API SECRET HERE
router.get("/createMeeting", (req, res) => {
email = "developerEmail@gmail.com"; // your zoom developer email account
var options = {
method: "POST",
uri: "https://api.zoom.us/v2/users/" + email + "/meetings",
body: {
topic: "Zoom Meeting Using Node JS", //meeting title
type: 1,
settings: {
host_video: "true",
participant_video: "true",
},
},
auth: {
bearer: token,
},
headers: {
"User-Agent": "Zoom-api-Jwt-Request",
"content-type": "application/json",
},
json: true, //Parse the JSON string in the response
};
requestPromise(options)
.then(function (response) {
console.log("response is: ", response);
res.send("create meeting result: " + JSON.stringify(response));
})
.catch(function (err) {
// API call failed...
console.log("API call failed, reason ", err);
});
});
module.exports = router;Putting it all together.
Server.js
const cors = require("cors");
const dotEnv = require("dotenv");
const zoomRouter = require("./router/zoomRouter");
const app = express();
//registering middlewares
dotEnv.config();
app.use(cors());
app.use(express.json());
//registering routes
app.use("/zoomapi", zoomRouter);
//listening to port
const port = process.env.PORT || 5000;
app.listen(port, () => {
console.log(`Server is running on ${port}`);
});
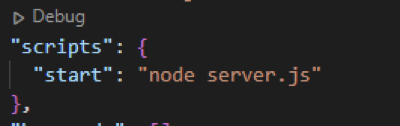
Now we will test it out in the browser. First, let’s add “start” script in package.json,

then we will start the server by command npm start

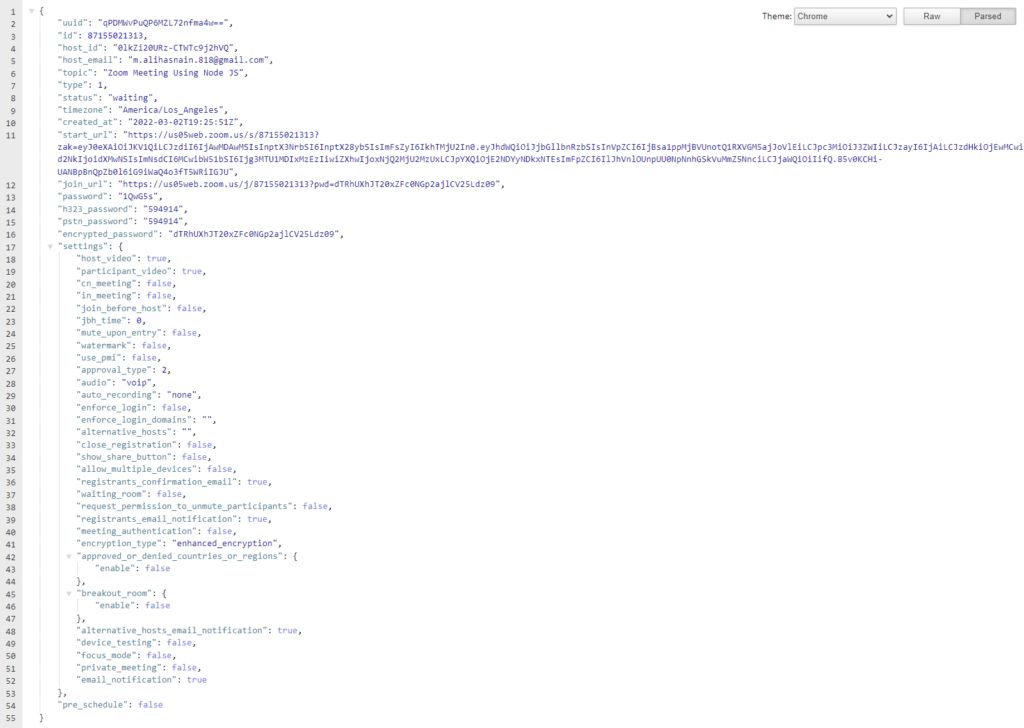
Output:

In this image we can see, there is a key “start_url”, we need to copy the URL and paste it into the browser. It will open a zoom meeting for us. 😊
Conclusion.
I hope you really enjoyed this amazing tutorial for generating zoom meeting with node js. You can also read more about zoom API at https://marketplace.zoom.us/docs/guides/. You can find our other tutorials here.